




The WebsitesIdea Indian Train PNR Status Checker is a user-friendly, lightweight plugin designed to provide real-time Indian Train PNR status directly on your WordPress site. It uses the powerful RapidAPI to fetch up-to-date information, making it an ideal tool for travel websites, Indian Railway information portals, blogs, and businesses catering to travelers.
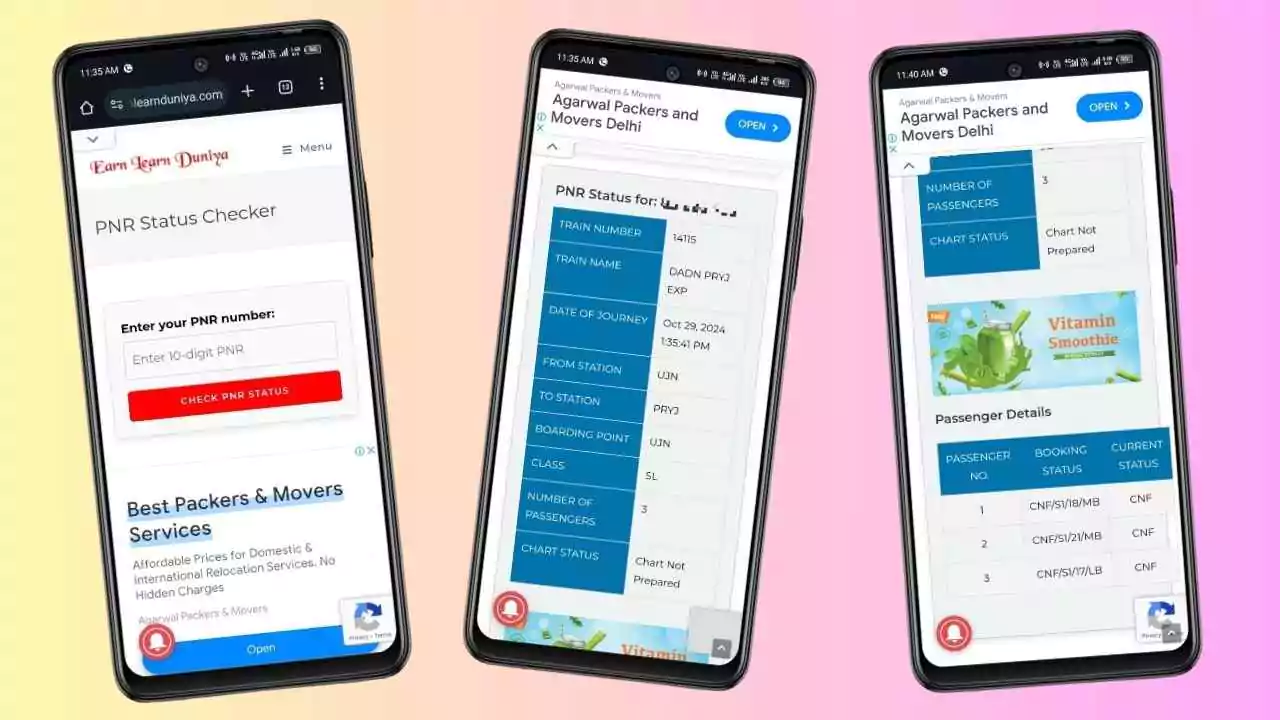
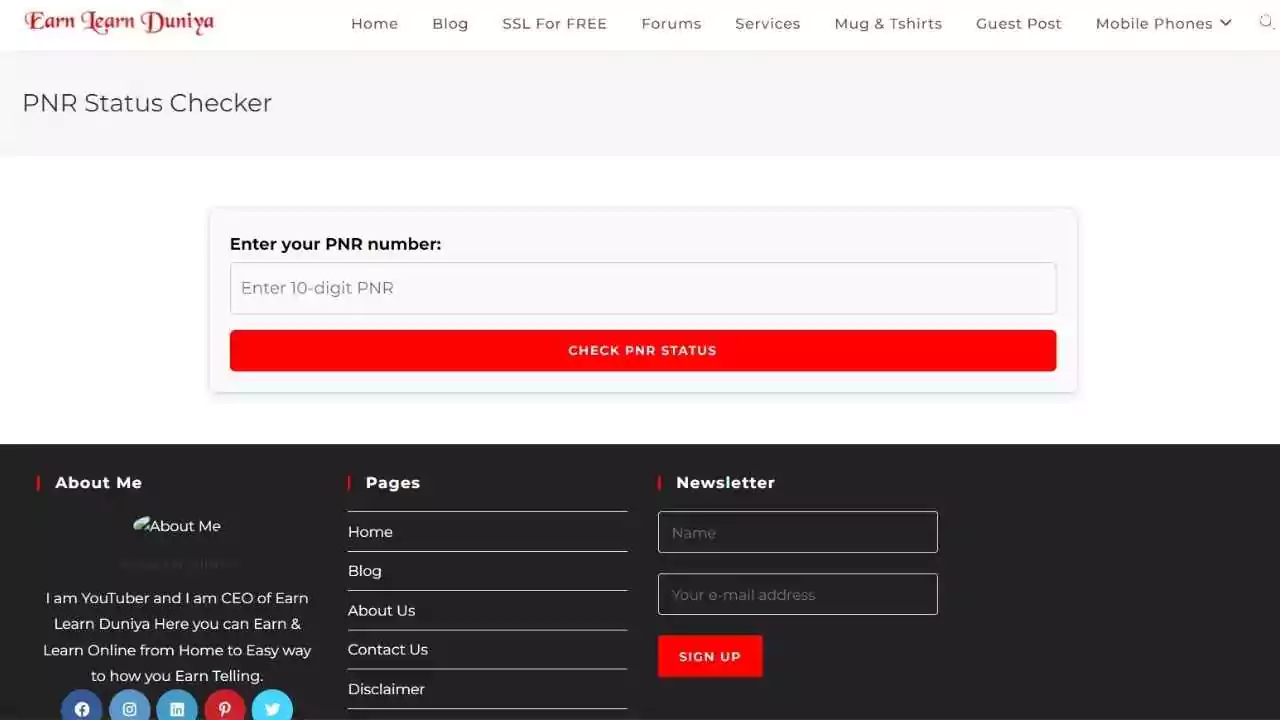
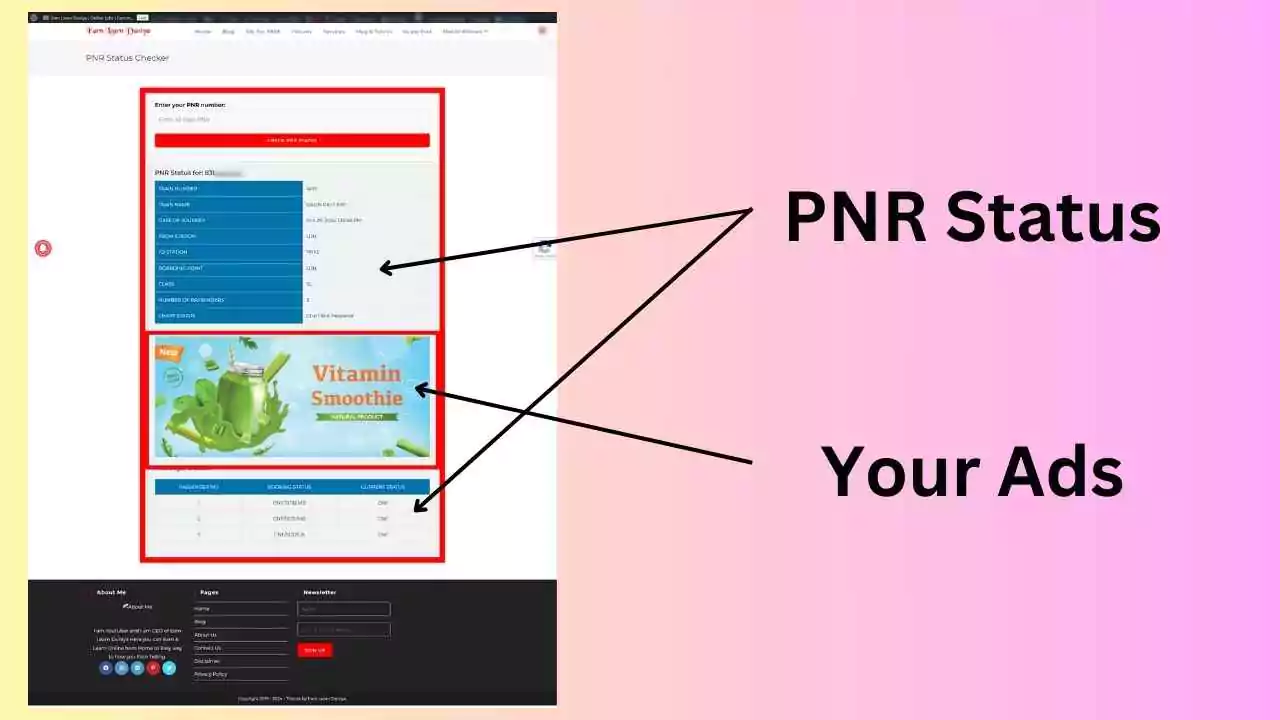
This plugin helps users check the status of their train tickets effortlessly. With a modern, responsive interface, it fits seamlessly into any WordPress site, providing an intuitive user experience on mobile, desktop, and tablet devices. Users can quickly input their 10-digit PNR number and get immediate results regarding their booking status, journey class, and other essential details.
1. Via the WordPress Dashboard:
2. Via FTP:
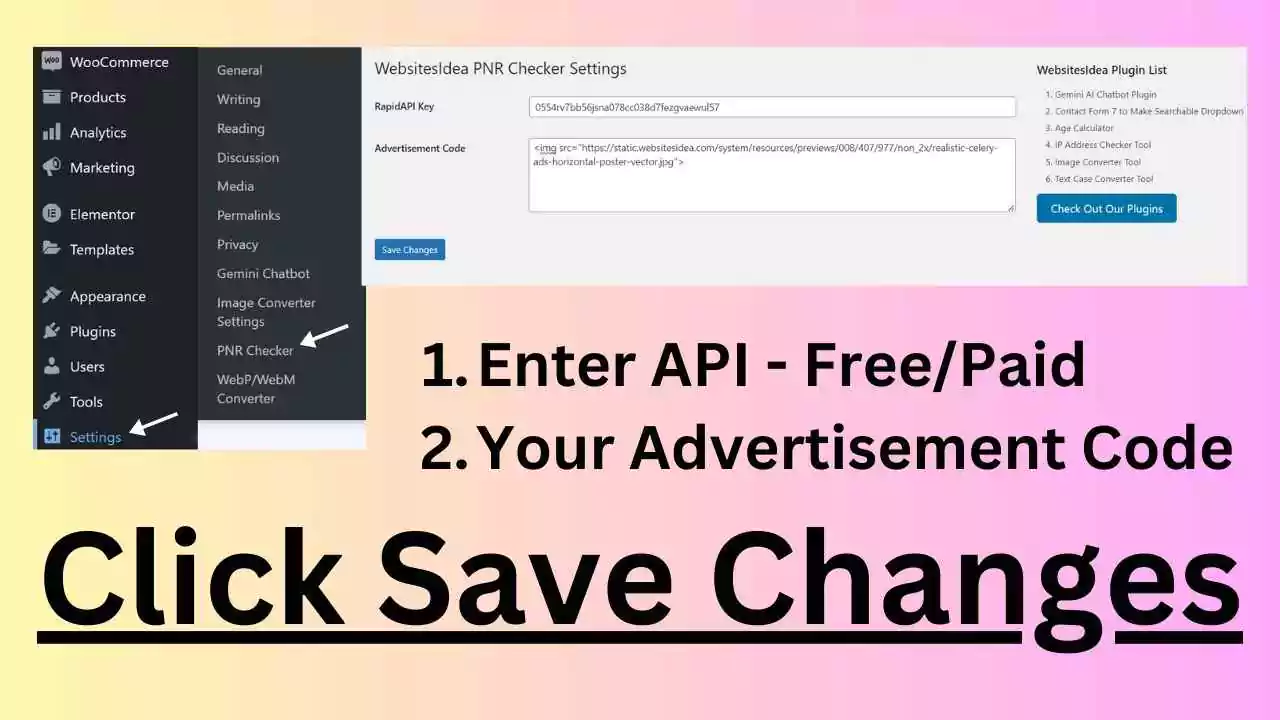
websitesidea-pnr-status-checker folder to the /wp-content/plugins/ directory.RapidAPI Key Check – Visit
[websitesidea_pnr_status_checker] in any post or page where you want to display the form.[websitesidea_pnr_status_checker]. The form will be responsive and user-friendly.Version 1059.60.1:
Handy PNR status widget — fast responses and accurate results. Very useful for my site
Lightweight and reliable, ideal for Indian travel blogs and portals
Loved the simple UI and quick lookups. Integrated easily into my website
Only logged in customers who have purchased this product may leave a review.